CSS笔记(一)
- CSS简介
- CSS 语法
- CSS Id 和 Class 选择器
- CSS 创建
- CSS Backgrounds(背景)
- CSS Text(文本)
- CSS Fonts(字体)
- CSS 链接(link)
CSS 简介
在学习 CSS 之前,你需要对 HTML / XHTML 的知识有基本的了解。
1. 什么是 CSS ?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
2. CSS 解决了什么问题?
HTML 标签原本被设计为用于定义文档内容。
样式表定义如何显示 HTML 元素,就像 HTML 中的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
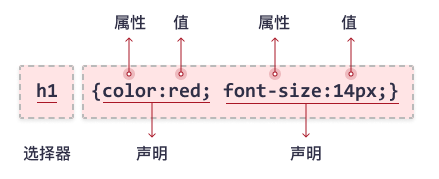
CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
1. CSS 实例
CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p {
color:red;
text-align:center;
}
2. CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
CSS Id 和 Class 选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置”id” 和 “class”选择器。
1. id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
以下的样式规则应用于元素属性 id=”para1”:
#para1
{
text-align:center;
color:red;
}
2. class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点”.”号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
.center {
text-align:center;
}
也可以指定特定的HTML元素使用class。
在以下实例中, 所有的 p 元素使用 class=”center” 让该元素的文本居中:
p.center {
text-align:center;
}
CSS 创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
1. 如何插入样式表?
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
2. 外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部:
<head>
<link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
3. 内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url(“images/back40.gif”);}
</style>
</head>
4. 内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style=”color:sienna;margin-left:20px”>这是一个段落。</p>
5. 多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
这涉及到:多重样式优先级问题
一般情况下,优先级如下:内联样式 > 内部样式 > 外部样式 > 浏览器默认样式
CSS 背景
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
1. background-color
background-color 属性定义了元素的背景颜色。
页面的背景颜色使用在body的选择器中:
body {background-color:#b0c4de;}
2. background-image
background-image 属性描述了元素的背景图像。
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
页面背景图片设置实例:
body {background-image:url(‘paper.gif’);}
3. background-repeat
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调。
background-repeat 属性定义了图像的平铺模式。
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复 |
| repeat-x | 背景图像将在水平方向重复 |
| repeat-y | 背景图像将在垂直方向重复 |
| no-repeat | 背景图像将仅显示一次 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置 |
4. background-position
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。
注:需要把 background-attachment 属性设置为 “fixed”,才能保证该属性正常工作。
5. background-attachment
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
| 值 | 描述 |
|---|---|
| scroll | 默认值。背景图像会随着页面其余部分的滚动而移动 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动 |
| inherit | 规定应该从父元素继承 background-attachment 属性的设置 |
6. background-origin
background-origin 属性规定 background-position 属性相对于什么位置来定位。
如果背景图像的 background-attachment 属性为 “fixed”,则该属性没有效果。
background-origin: padding-box|border-box|content-box;
| 值 | 描述 |
|---|---|
| padding-box | 背景图像相对于内边距框来定位 |
| border-box | 背景图像相对于边框盒来定位 |
| content-box | 背景图像相对于内容框来定位 |
CSS Text(文本)
1. 文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
一个网页的背景颜色是指在主体内的选择:
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
2. 文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为”justify”,每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
3. 文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
a {text-decoration:none;}
也可以为非链接文本加划线:
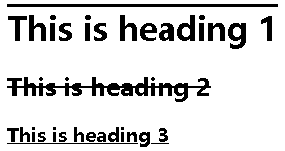
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
浏览器显示效果如下:

4. 文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
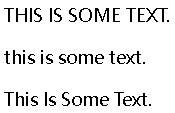
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
浏览器显示效果如下:

5. 文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
p {text-indent:50px;}
6. 所有文本属性
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
CSS Fonts(字体)
CSS字体属性定义字体,加粗,大小,文字样式。
在计算机屏幕上,sans-serif字体被认为是比serif字体容易阅读。

1. CSS字型
font-family 规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
使用逗号分割每个值,并始终提供一个类族名称作为最后的选择。推荐使用一个通用字体系列名作为后路。
有两种类型的字体系列名称:
- 指定的系列名称:具体字体的名称,比如:”times”、”courier”、”arial”。
- 通常字体系列名称:比如:”serif”、”sans-serif”、”cursive”、”fantasy”、”monospace”。
p{font-family:Arial, Times, serif;}
2. 字体样式
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
3. 字体大小
font-size 属性设置文本的大小。
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
请务必使用正确的HTML标签,就<h1> - <h6>表示标题和<p>表示段落:
字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
- Remark 如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
4. 设置字体大小像素
设置文字的大小与像素,让您完全控制文字大小:
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
5. 用em来设置字体大小
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
em的尺寸单位由W3C建议。
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
h1 {font-size:2.5em;} /* 40px/16=2.5em /
h2 {font-size:1.875em;} / 30px/16=1.875em /
p {font-size:0.875em;} / 14px/16=0.875em */
6. 使用百分比和EM组合
在所有浏览器的解决方案中,设置
元素的默认字体大小的是百分比:body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
7. 所有CSS字体属性
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本 |
| font-weight | 指定字体的粗细 |
CSS 链接
不同的链接可以有不同的样式。
1. 链接样式
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
使用方式如下:
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 /
a:hover {color:#FF00FF;} / 鼠标移动到链接上 /
a:active {color:#0000FF;} / 鼠标点击时 */
当设置为若干链路状态的样式,也有一些顺序规则:
a:hover 必须跟在 a:link 和 a:visited后面
a:active 必须跟在 a:hover后面
2. 文本修饰
text-decoration 属性主要用于删除链接中的下划线:
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}
3. 背景颜色
背景颜色属性指定链接背景色:
a:link {background-color:#B2FF99;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
a:active {background-color:#FF704D;}